Event reference:



原文:
An for the event. Error events are fired at various targets for different kinds of errors:
- When a JavaScript runtime error (including syntax errors and exceptions thrown within handlers) occurs, an
event using interface is fired at andwindow.onerror()is invoked (as well as handlers attached by (not only capturing)). - When a resource (such as an or ) fails to load, an
event using interface is fired at the element that initiated the load, and theonerror()handler on the element is invoked. These error events do not bubble up to window, but (at least in Firefox) can be handled with a single capturing .
Installing a global error event handler is useful for automated collection of error reports.
Syntax
For historical reasons, different arguments are passed to window.onerror and element.onerror handlers (as well as on error-type handlers).
window.onerror
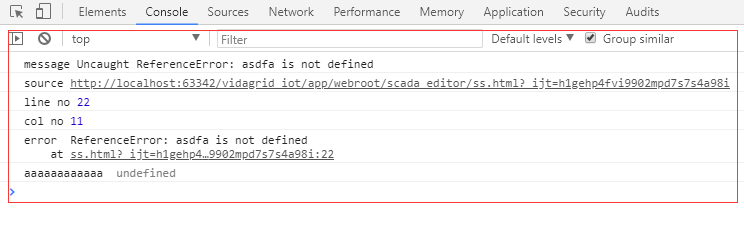
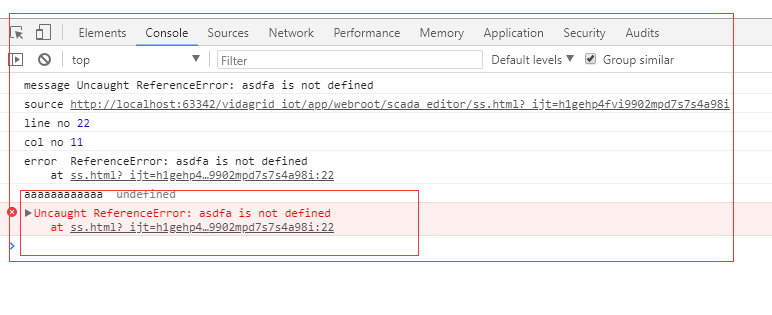
window.onerror = function(message, source, lineno, colno, error) { ... } Function parameters:
message: error message (string). Available asevent(sic!) in HTMLonerror=""handler.source: URL of the script where the error was raised (string)lineno: Line number where error was raised (number)colno: Column number for the line where the error occurred (number)error: (object)
When the function returns true, this prevents the firing of the default event handler.
window.addEventListener('error')
window.addEventListener('error', function(event) { ... }) event of type contains all the information about the event and the error.